
“#10UNCONFERENCE ” | IT ZAJEDNICA RIJEKA – POWERED BY 🦌 46ELKS
Autor: Deborah Brakus Kršul

📲 SPONZOR 46ELKS – https://justsend.46elks.com – pošaljite SMS bez integracije
📌 TEMA: 3 IN 1 HANDS-ON TECH SESSION
➡Intro to Python type hints by Saša Matijašić What are types, differences and similarities with other languages. Thoughts on real-life experience.
➡Remix: build better websites! by Erik Jermaniš Yet another JS framework or something more? (Pitam za prijatelja)
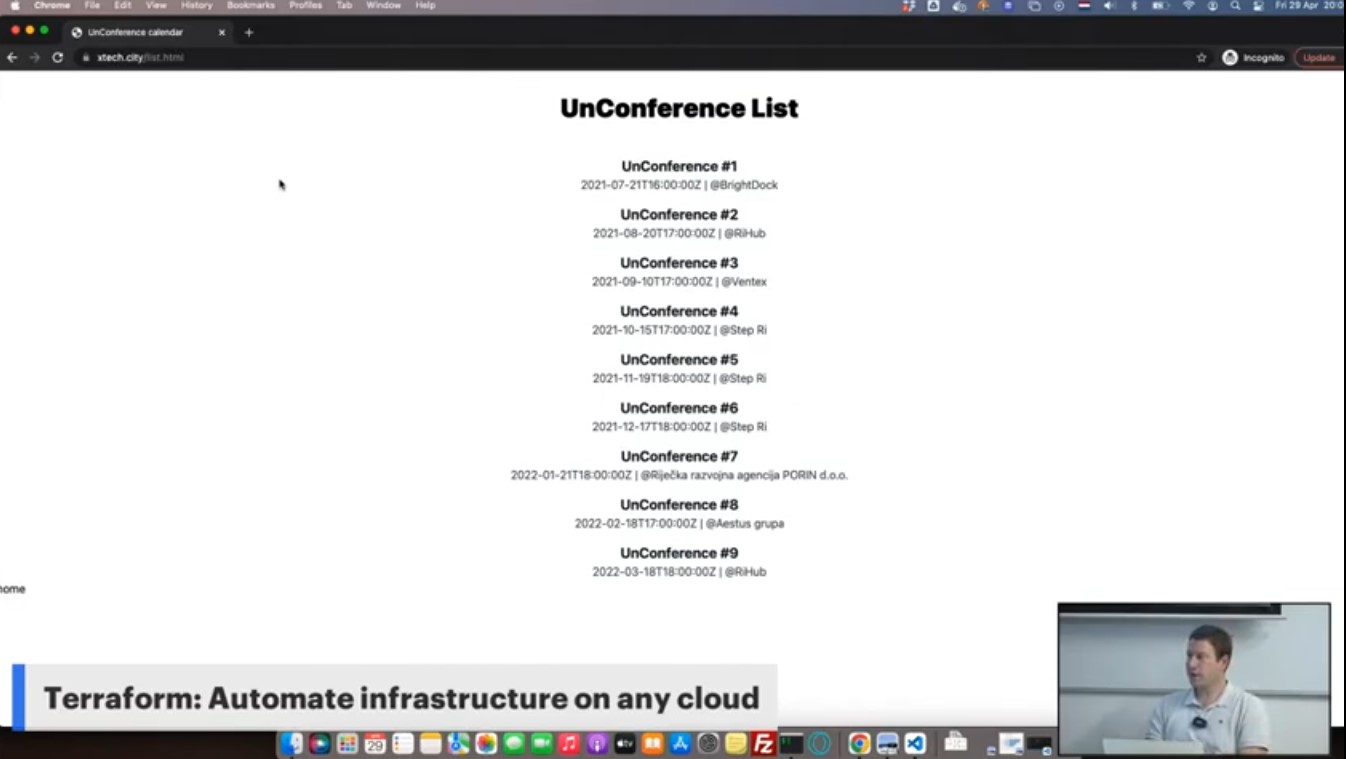
➡Terraform: Automate infrastructure on any cloud by Filip Pravica What is IaC and why do we need it? What are the trends? IaC demo with Terraform
📣 PREDAVAČI:

SAŠA MATIJAŠIĆ Saša je senior software developer s više od 20. godina iskustva te suvlasnik tvrtke Logit. Ponosno ističe kako je samoučeni profesionalac svog posla, sve što zna o programiranju je naučio sam kroz projekte i iskustvo.

ERIK JERMANIŠ – Front-end web developer i suosnivač tvrtke Mercury Digital.
S Erikom se možete povezati putem Linkedina: https://www.linkedin.com/in/erik-jermanis/

FILIP PRAVICA je freelance konzultant za SME business ownere i sparing partner CTO-ima. Riječanin s amsterdamskom adresom. Iskustvo je skupio u razvoju informatičkih rješenja radeći na projektima za male startupe i velike banke. Najviše iskustva ima u razvoju web aplikacija i distribuiranih sistema za backend, od korisničke specifikacije, modeliranja podataka, izrade servisa, definiranja API-ja i arhitekture sistema.
S Filipom se možete povezati putem Linkedina: https://www.linkedin.com/in/fpravica
🎤 VODITELJ:

Rene Brakus partner u 46elks (https://46elks.com) stvara preduvjete za dijeljenje znanja i jačanja povezanosti unutar IT zajednice u Rijeci.
Tvrtka 46elks developerima nudi API za SMS i voice s kojim je te usluge jednostavno ugraditi i aplikacije. Sponzor financira snimanje eventa profesionalnom A/V opremom i zaslužan je za to što ćete i ovaj UnConference moći pratiti i u njemu udaljeno sudjelovati uživo preko Youtubea, Facebooka i Linkedina.
🏠 DOMAĆIN:
STEP RI – Znanstveno-tehnološki park sveučilišta u Rijeci Svrha osnivanja Znanstveno-tehnologijskog parka jest da se kroz sinergiju znanstvenih, tehnologijskih i poduzetničkih potencijala Sveučilišta i regije potakne brži razvoj znanosti i poduzetništva i tako stvore dodatne vrijednosti koje će doprinijeti bržem ekonomskom razvoju i konkurentnosti regije i zemlje. Usluge koje nudi Znanstveno-tehnologijski parku suradnji s Uredom za Transfer Tehnologija (UTT) Sveučilišta u Rijeci strukturirani su oko tri programa: 1. zaštita i transfer intelektualnog vlasništva, 2. inkubacija poduzetnika (tzv. spin-off tvrtke), 3. licenciranje i komercijalizacija novo nastalog proizvoda i-ili intelektualnog vlasništva. https://www.step.uniri.hr/
GALERIJA FOTOGRAFIJA JE NA DNU ČLANKA !
Ako ste propustili live, izlaganja možete pogledati na linku:
Motivacija ove teme unConferenca je bila u tome da se napravi jedan tehnički talk, Sašina želja je bila da se više prezentiraju tehničke teme i programira na licu mjesta.
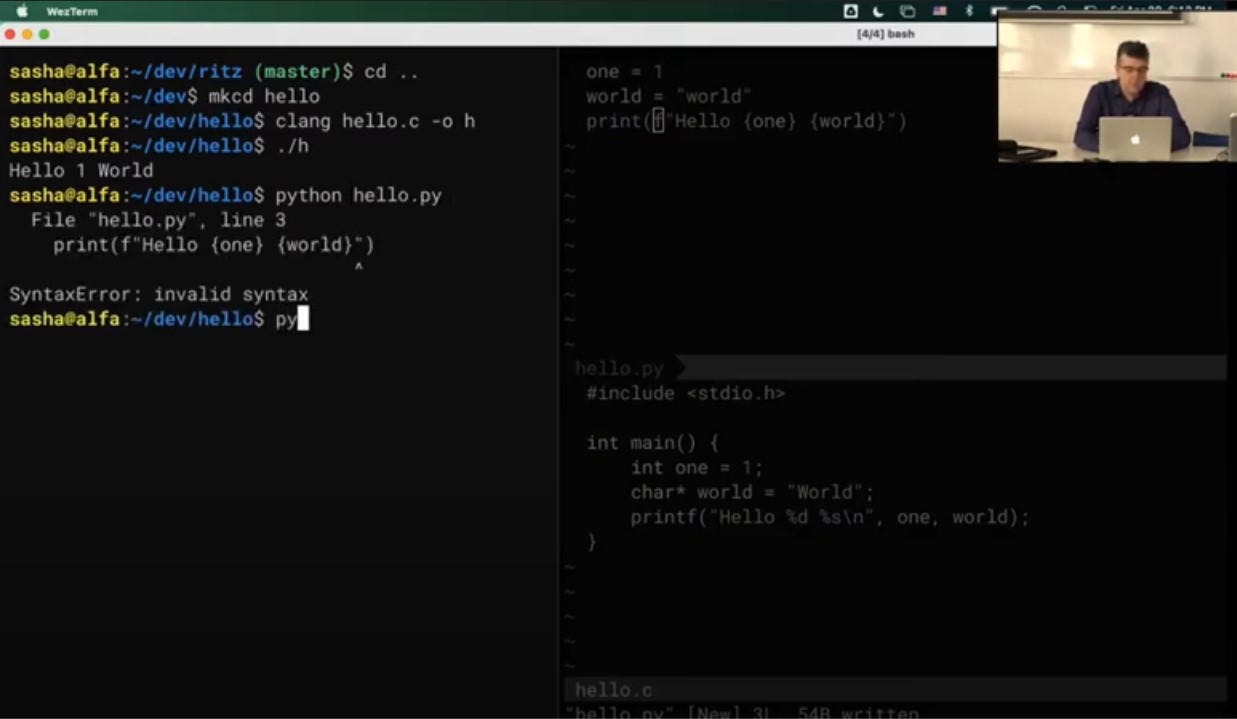
Saša, Erik i Filip su odlučili napraviti demo na jednom malom softveru kojega su na brzinu napisali, Saša je napisao backend i pokazao je koji je framework koristio za to. Upotrijebili su podatke sa svih 9 unConferenca koliko ih je do sada održano kao što su popis govornika, kalendar održavanja…
Prije nego se 2007. godine pridružio Logitu radio je kao developer u windows okruženju te je bio član više timova koji su se bavili razvojem poslovnog softvera (ERP). Ubrzo nakon dolaska u Logit prezentirao je novi način razvoja softvera i prešao na Python i Django programsko okruženje.
Razvio je prvi CMS zasnovan na Pythonu za klijente. Taj softver je bio jedan od najuspješnijih proizvoda koje je Logit izradio, te je implementiran na stranice više od 200 klijenata. Mnogi ga još uvijek koriste zbog njegove jednostavnosti i stabilnosti.
Logit je konzultantska tvrtka s riječkom adresom koju uspješno vode Sasha i Višnja. Oni Vam pomažu prije, tijekom i nakon razvoja novog weba i to kroz dva aspekta:
- Unapređuju SADRŽAJ Vašeg weba. Sadržaj su riječi koje napišete i medijske datoteke koje prikazujete na webu da biste marketinški komunicirali s kupcima.
- Unapređuju ARHITEKTURU stranica Vašeg weba. Arhitektura je način prezentiranja i oblikovanja sadržaja na stranici weba. To je način isticanja i dizajna važnih elemenata te njihov poredak na stranici.
Višnja i Sasha također uspješno vode projekt Eduza. Ona je njihov pokušaj da naprave najpopularniju bazu edukativnih programa u Hrvatskoj, koja ljude željne znanja i napredovanja u poslu spaja s najboljim edukatorima u Hrvatskoj.
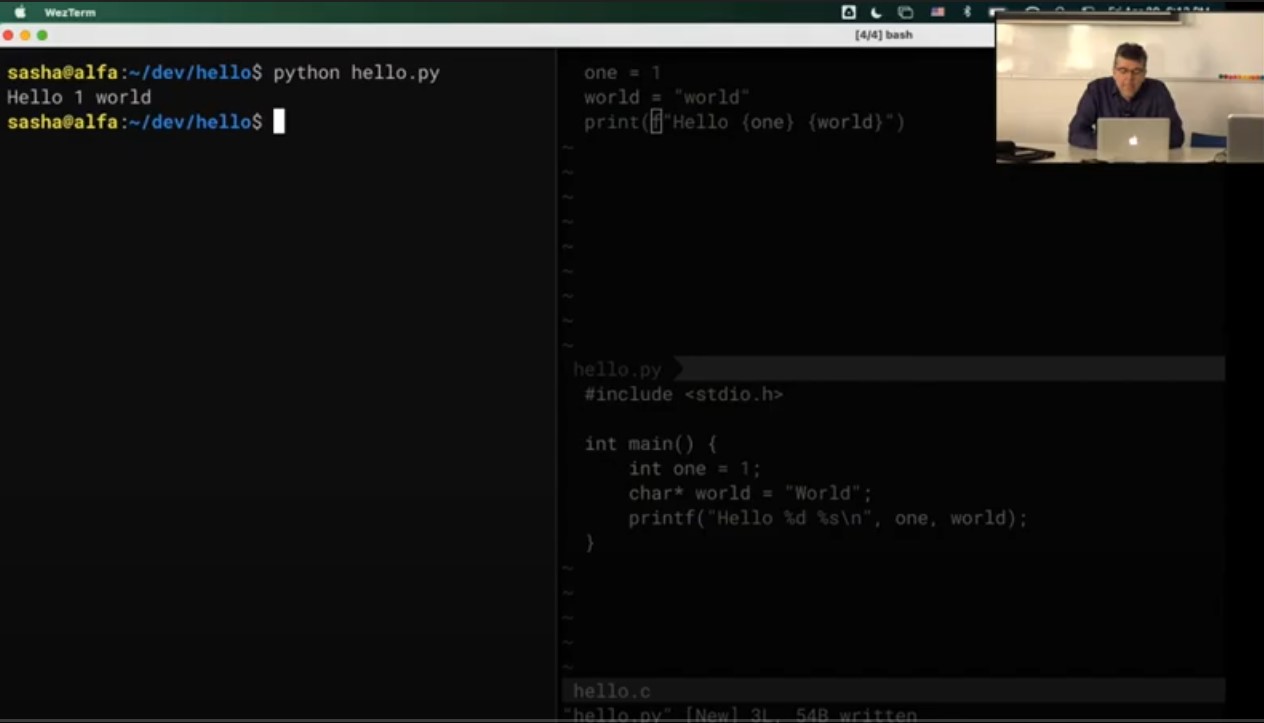
PYTHON VS C
Python i C dva su programska jezika visoke razine. ključna razlika između jezika Pythona i C je to Python je jezik više paradigmi, a C je strukturirani programski jezik.
Python multi-paradigmni jezik, a C strukturirani programski jezik. Python je jezik opće namjene koji se koristi za strojno učenje, obradu prirodnih jezika, web razvoj i mnoge druge. C se uglavnom koristi za razvoj hardverskih aplikacija poput operativnih sustava, mrežnih upravljačkih programa.


C ++ je kompajlirani jezik. C ++ kompajler generira objektni kod iz izvornog koda C ++, a zatim se izvršava za stvaranje rezultata.
Python je protumačeni jezik. Python kôd s nastavkom py ne treba kompajlirati. Možemo ga izravno proslijediti Python tumaču i generirati izlaz.
C ++ ima puno značajki i također ima relativno tešku sintaksu. Nije tako jednostavno napisati C ++ kod.
Python je lako napisati i ima jasnu sintaksu. Stoga je pisanje Python programa puno lakše u usporedbi s C ++.
C ++ je statički upisan jezik, tj. Deklaracija varijable, vrsta podataka varijabli itd. Provjeravaju se u vrijeme kompajliranja. To zadržava izvorni kod bez pogrešaka tijekom izvođenja.
Python, s druge strane, nije statički upisan. U vrijeme sastavljanja ne vrši se provjera tipa. Stoga je kod sklon pogreškama.
U C ++ upravljanje memorijom je ručno. C ++ ne podržava automatsko prikupljanje resursa za smeće.
Python, s druge strane, ima značajku automatskog odvoza smeća. Upravljanje memorijom kontrolira sustav.
C ++ ima kod označen blokovima pomoću kovrčavih zagrada ({}) i petlji. Opseg varijabli ograničen je na ove blokove i petlje koje označava {}.
Opseg varijabli korištenih u Pythonu nije ograničen na blokove ili petlje. Varijable su dostupne čak i izvan kovrčavih zagrada.
Funkcije su blokovi kodova s jednim ili više parametara i povratnom vrijednošću. Svaki od parametara i povratne vrijednosti ima svoj tip.
U C ++, tipovi parametara i tip povratka tijekom poziva funkcije moraju se podudarati s onim u definiciji funkcije.
U Pythonu ne postoji takvo ograničenje za parametre i vrste povratka.
Python svojom jednostavnošću i jednostavnim značajkama omogućuje nam pisanje sažetog, lako čitljivog koda itd. To je korisno kada razvijamo složene programe za strojno učenje jer se ne moramo boriti s programskim jezikom.
Drugo, Python je lako naučiti i jednostavan je jezik. To se ne može reći za C ++. C ++ je više jezik niže razine koji je lakši za računala nego za ljude.
Stoga Python postiže ocjenu na tim parametrima, posebno kada moramo birati između C ++ i Pythona za razvoj aplikacija za strojno učenje.

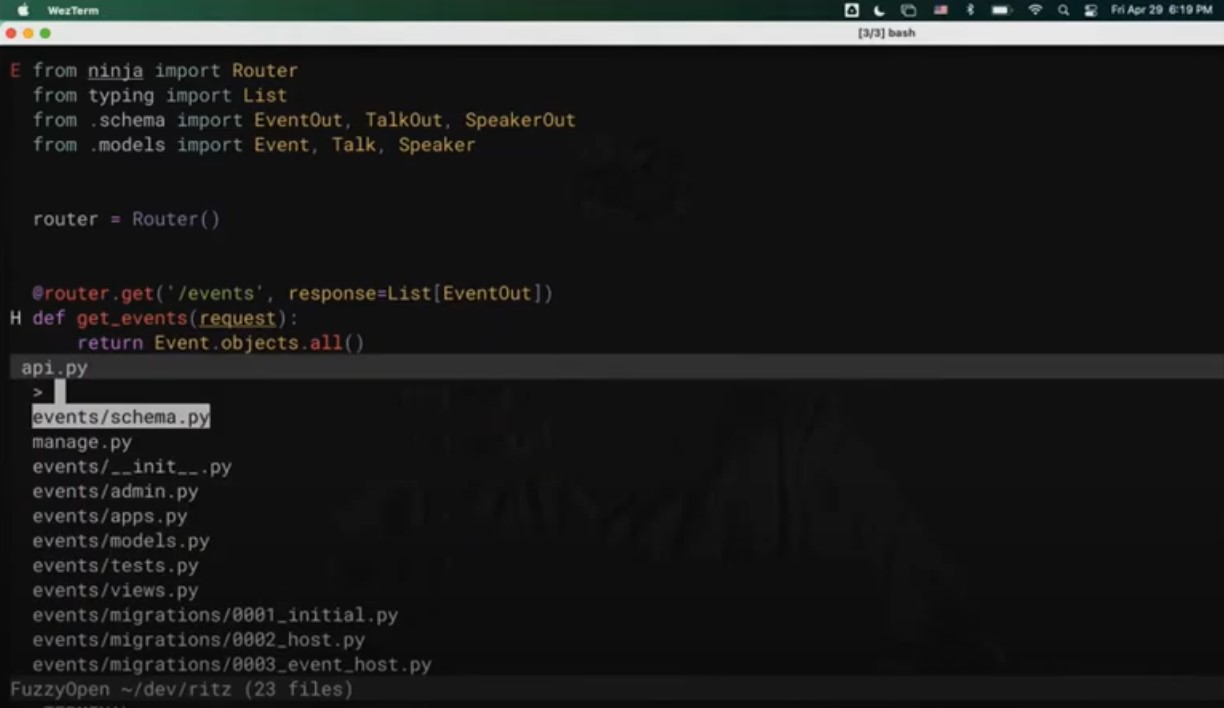
Django je jedan od frameworka koji postaje sve popularniji zahvaljujući programskom jeziku Python, koji se može okarakterizirati kao jezik s jednostavnom sintaksom i jednostavnim za naučiti.
Ako krenete izrađivati web aplikacije, potreban vam je framework kojim ćete olakšati posao sebi i drugima. Django je Pythonov framework koji je svoju slavu stekao zahvaljujući upravo ovom programskom jeziku, a koji ćete vrlo lako naučiti iako nemate nikakvog programskog predznanja.
ERIK JERMANIŠ
ERIK JERMANIŠ – Front-end web developer, JavaScript i React developer koji je s kolegom Valentin Kuharić (Back End Developer Node.js ) otvorio obrt i zajedno vode tvrtku Mercury Digital. Bave se izradom internet trgovina i aplikacija, te rade kao suradnici za druge tvrtke.
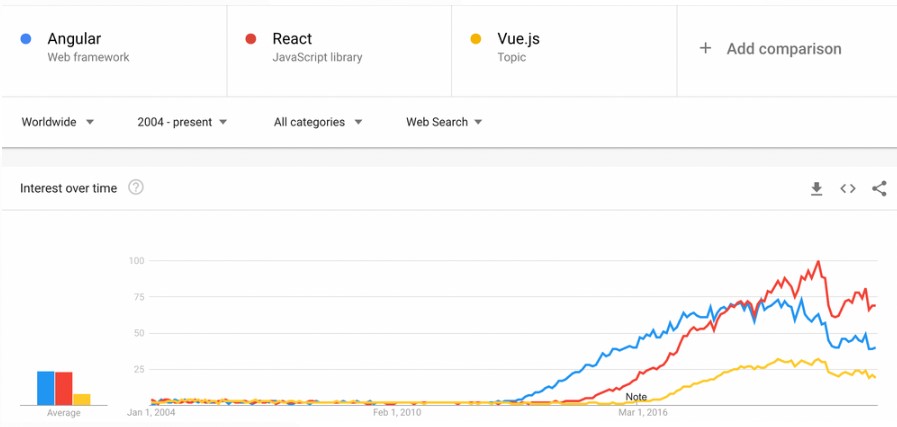
Moderne web-aplikacije, zbog funkcionalnosti koje omogućuju u korisničkom sučelju, imaju složenu programsku strukturu. Ručno pisanje programskog koda zbog složenosti cijele aplikacije može rezultirati neujednačenom kvalitetom i sadržajem pojedinih aplikacijskih dijelova. Održavanje tako razvijanih aplikacija otežano je. Zbog toga se web-aplikacije često razvijaju korištenjem različitih frameworka. Framework omogućuje strukturiranje, jednostavnije i ujednačenije pisanje programskog koda, te time olakšava održavanje web-aplikacije. Postoji puno frameworka koji se mogu koristiti u razvoju web-aplikacija, i to za različite dijelove aplikacije. Erik se osvrnuo na tri najpopularnija.

Vue.js je okruženje za kreiranje korisničkog sučelja i single page aplikacija. Brz je i zauzima malo memorije. Na svojoj github stranici imaju nekoliko predložaka koji omogućuju brzo postavljanje progresivne web aplikacije.
Angular je okruženje za kreiranje web aplikacija. Trenutno nema toliko dobru podršku za kreiranje progresivne web aplikacije kao što imaju Preact i Vue.js, ali zato rade na razvijanju service workera.
React je JavaScript biblioteka koja sluzi za kreiranje korisničkog sučelja.
React se često koristi u razvoju progresivne web aplikacije zbog nekoliko razloga: brzine, jednostavnosti i mogućnosti podjele UI-a na manje dijelove (komponente) što pridonosi lakšem skidanju i ržem učitavanju stranice PWA.
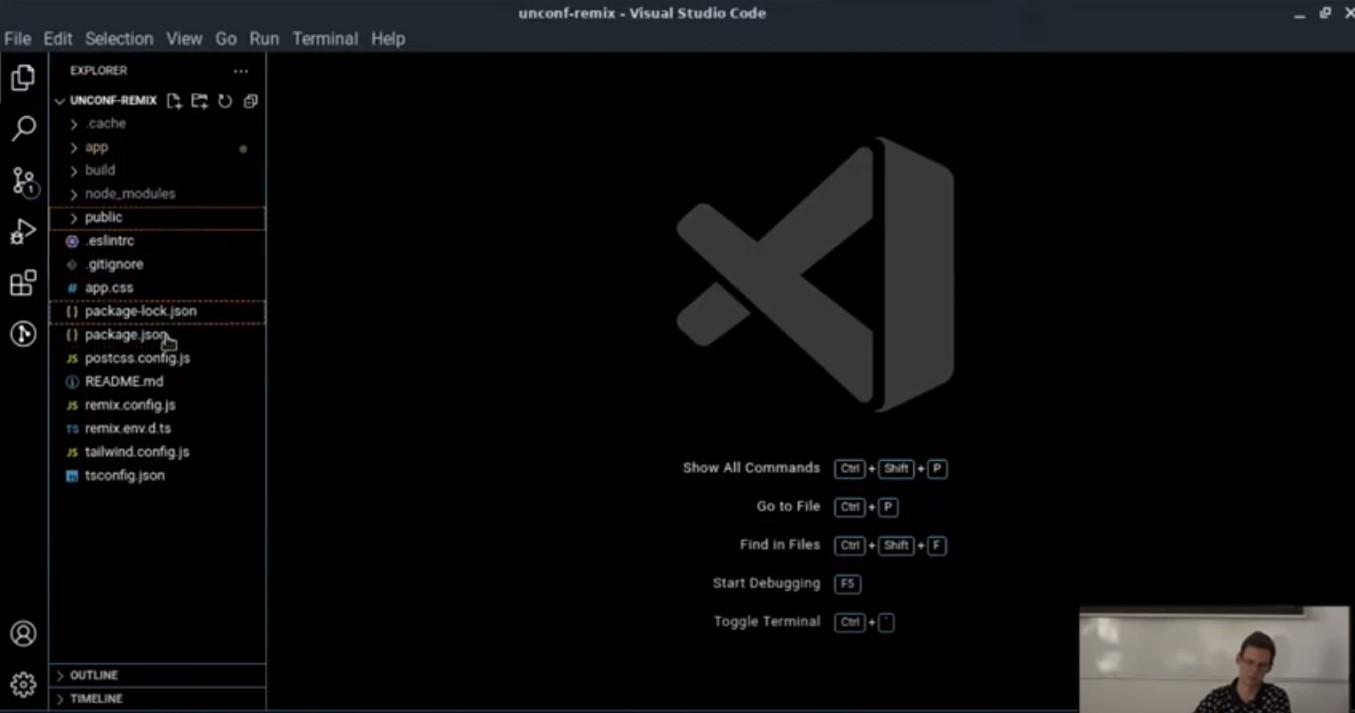
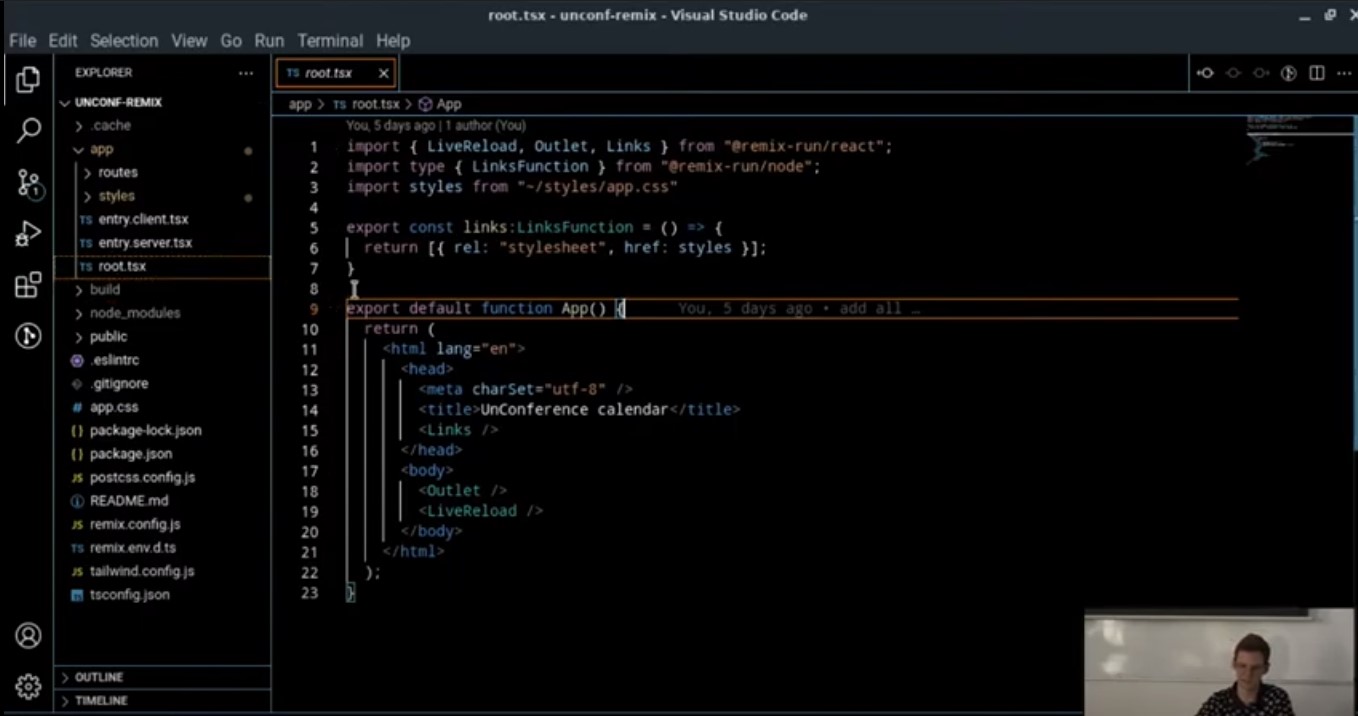
Zadnje vrijeme je sve popularniji framework REMIX kojeg nama je predstavio Erik.
Remix je cjeloviti web okvir koji vam omogućuje da se usredotočite na korisničko sučelje i vratite se kroz web standarde kako biste pružili brzo, glatko i otporno korisničko iskustvo koje će se rado koristiti.
Remix omogućuje brzo učitavanje stranica i trenutne prijelaze korištenjem distribuiranih sustava i izvornih značajki preglednika umjesto nezgrapnih statičkih izrada. Izgrađen na API-ju Web Fetch (umjesto Node) može se izvoditi bilo gdje. Već radi nativno na Cloudflare Workersu i naravno podržava okruženja bez poslužitelja i tradicionalna Node.js okruženja.



FILIP PRAVICA
FILIP PRAVICA – završio je gimnaziju u Rijeci, nakon čega je preselio u Zagreb gdje je neko vrijeme živio i radio. Konačno je 2013. godine preselio u Amsterdam, a zadnje vrijeme je sve češće u Rijeci. Kao softver inženjer i konzultant je većinom radio za banke, konzultantske tvrtke i online gaming agencije. Kao freelancer radi već od 2016. godine.
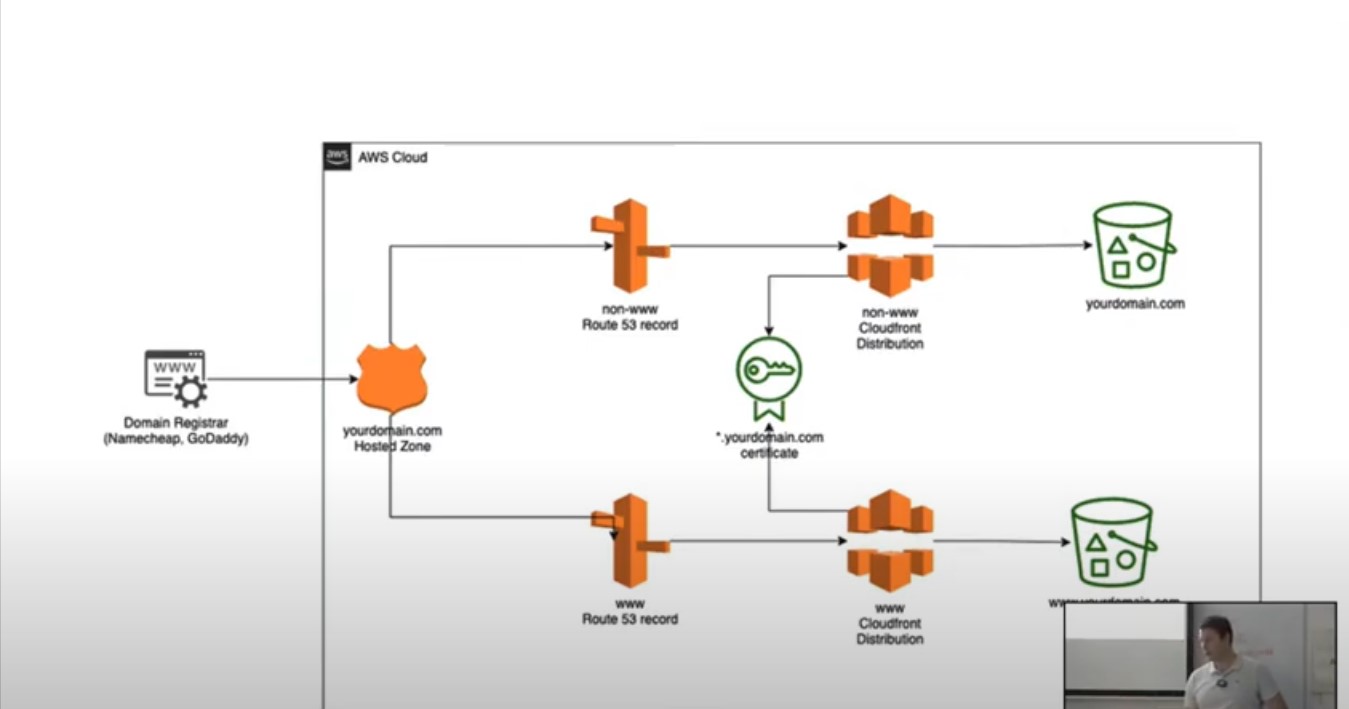
INFRASTRUKTURA KAO KOD
Cilj Infrastrukture kao kod je da se ne koristi ručni rad da možemo puno brže napraviti instalaciju. Sve vaše implementacije poslužitelja, usluge u oblaku i njihova pridružena konfiguracija pohranjeni su u konfiguracijskoj datoteci koja se može uređivati. Svaka konfiguracijska datoteka sadrži upute i smjernice potrebne za ponovno stvaranje cijelog rješenja u oblaku od nule.
Promjene u ovoj infrastrukturi mogu se pratiti kontrolom izvornog koda. Želite li pokrenuti novi poslužitelj morat ćete promijeniti konfiguraciju implementacije i ažurirati. Ako nešto pođe po zlu, uvijek se možete vratiti na raniju verziju svoje implementacije. Također obavezno je zabraniti pristup grafičkom sučelju.
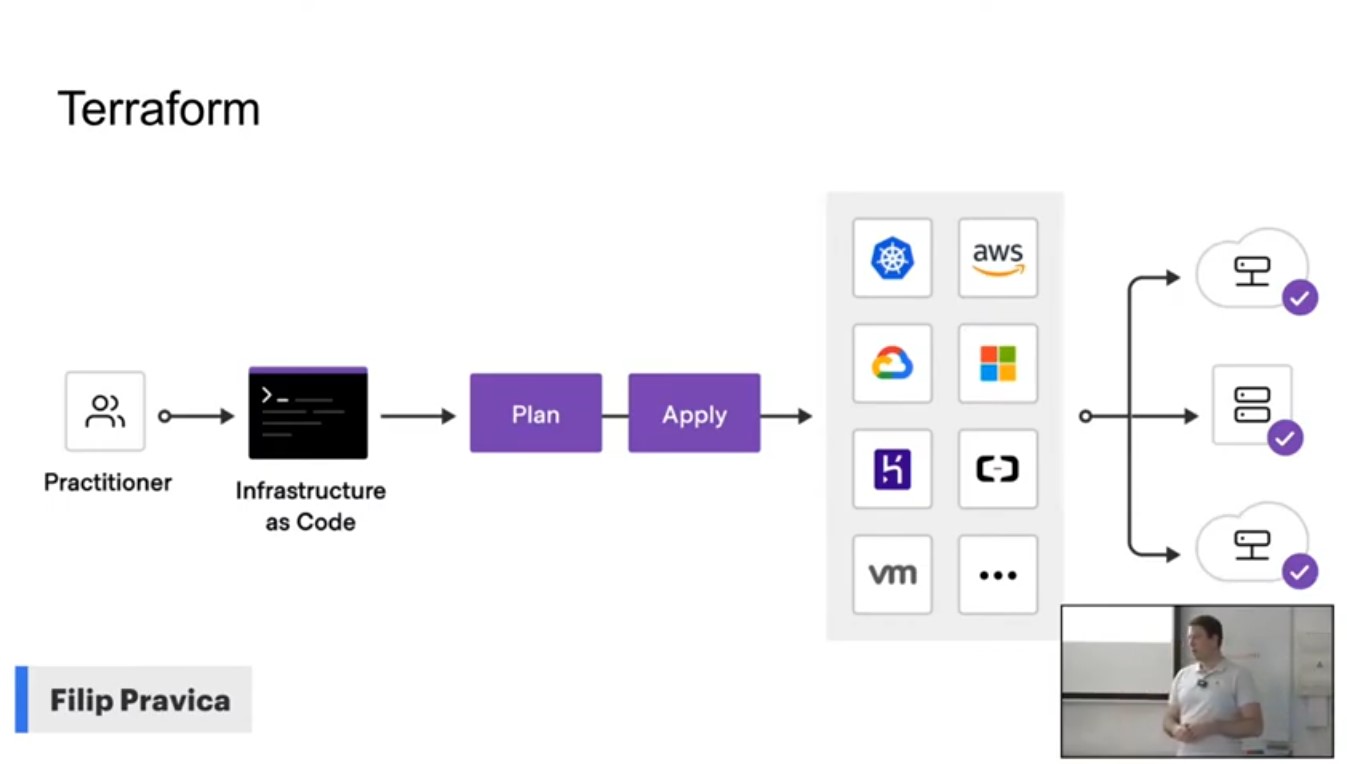
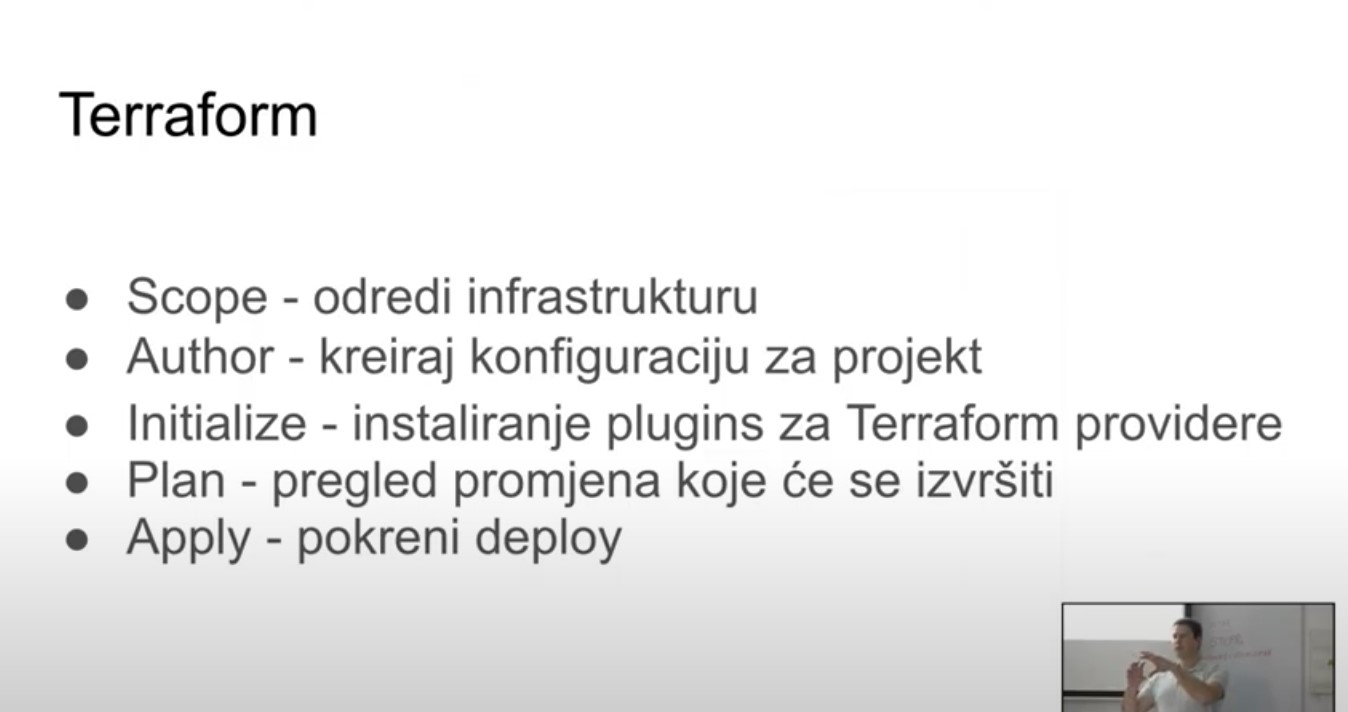
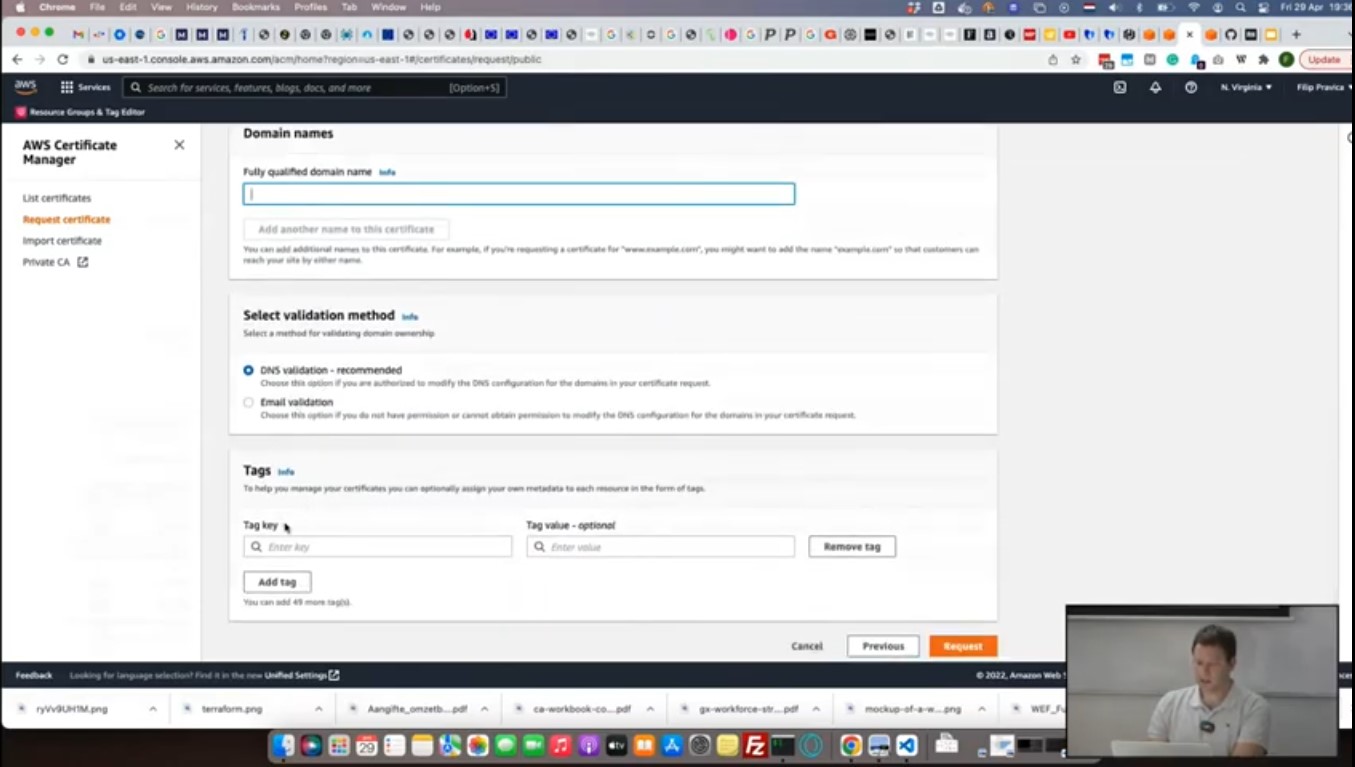
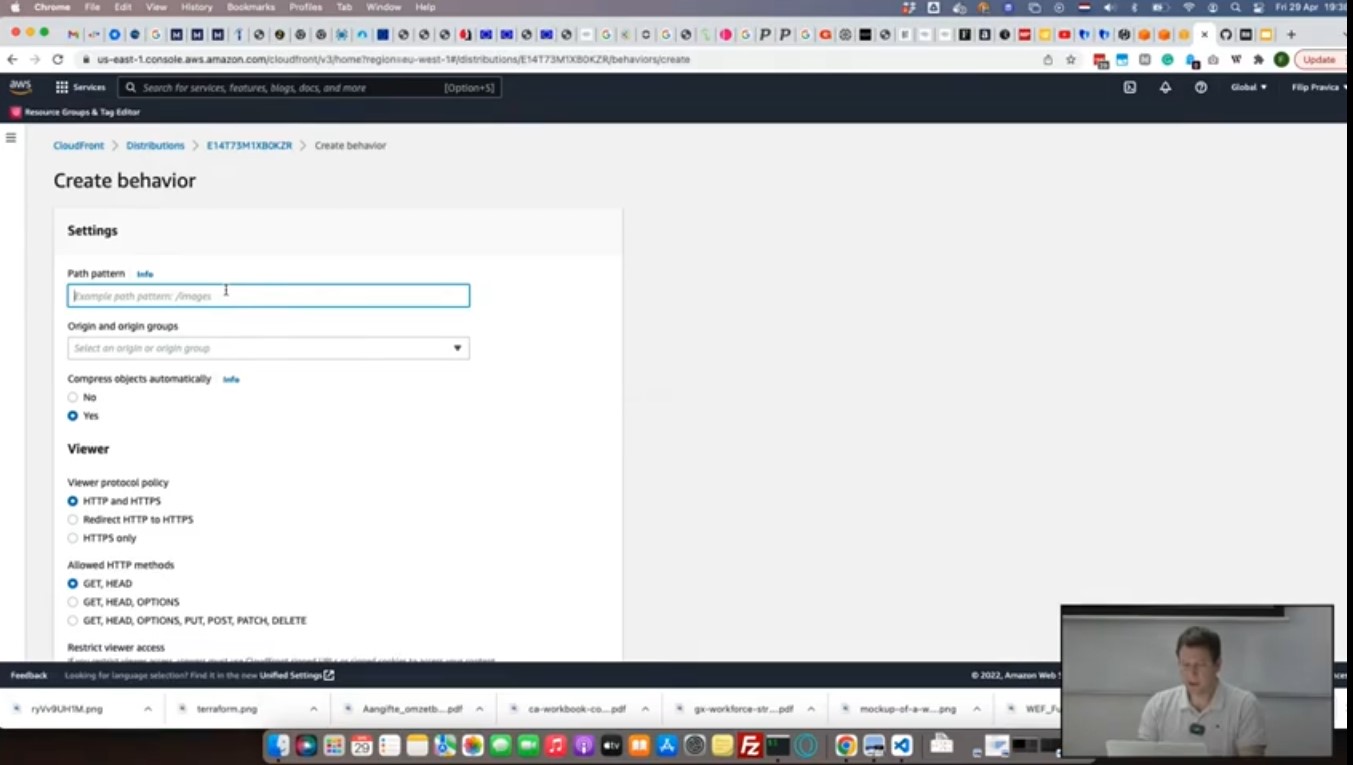
TERRAFORM

Infrastruktura kao kod je jedna od ključnih stavki za razvoj uspješne infrastrukture u svijetu DevOps-a. Mnogi klijenti koriste IaC koncept da bi lakše postavili, skalirali i održavali svoju cloud infrastrukturu. HashiCorp Terraform je jedna od vrlo popularnih tehnologija za razvoj IaC.
Bilo koja konfiguracijska datoteka Terraform .tf u direktoriju, čak i samo jedna, tvori modul.
Što radi modul?
Modul Terraform omogućuje vam stvaranje logičke apstrakcije na vrhu nekog skupa resursa. Drugim riječima, modul vam omogućuje grupiranje resursa i ponovnu upotrebu ove grupe kasnije.
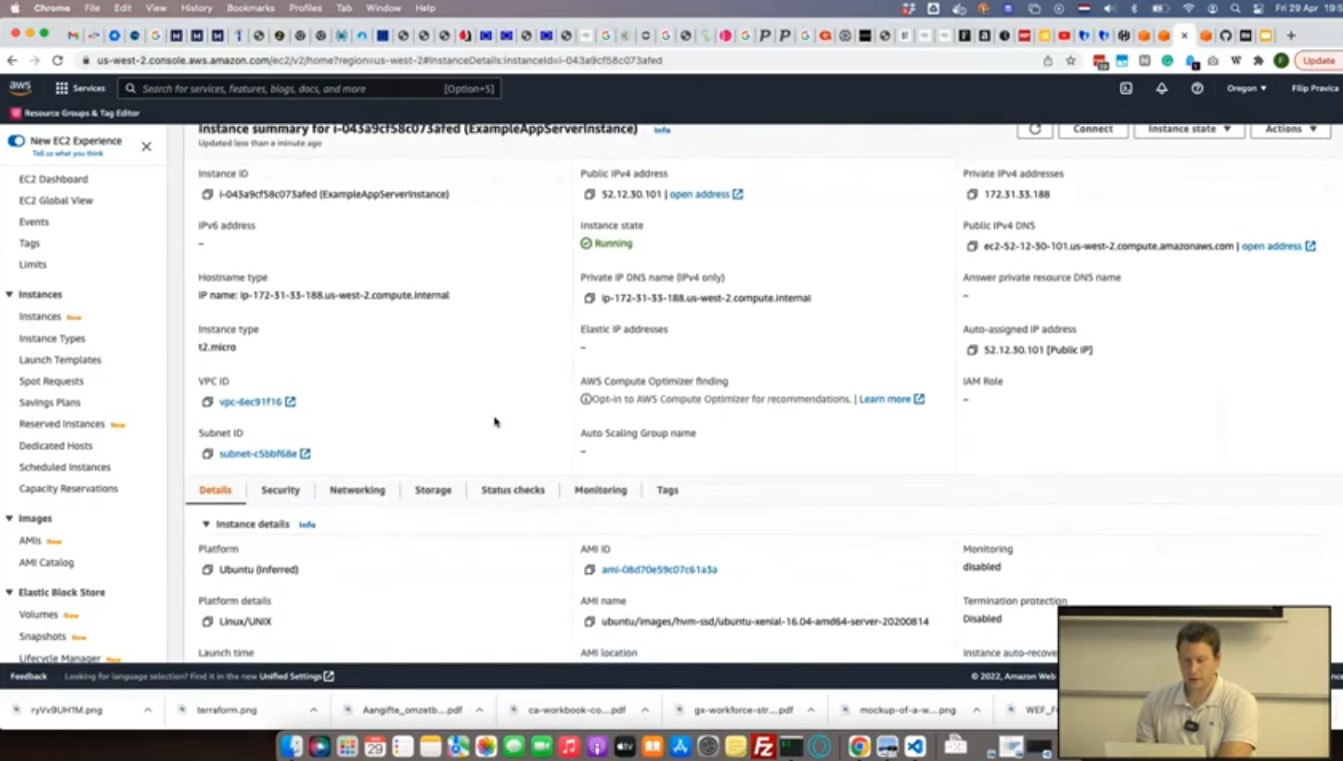
Pretpostavimo da imamo virtualni poslužitelj s nekim značajkama hostiranim u oblaku. Koji bi skup resursa mogao opisati taj poslužitelj? Na primjer:
- sam virtualni stroj, stvoren od neke slike
- pričvršćeni blok uređaj određene veličine za dodatnu pohranu
- statična javna IP preslikana na virtualno mrežno sučelje poslužitelja
- skup pravila vatrozida koji se trebaju priložiti poslužitelju
- druge stvari poput drugog blok uređaja, dodatnog mrežnog sučelja i tako dalje
Ako biste željeli stvoriti više od jednog modula. Evo nekoliko uobičajenih primjera:
- mreža poput virtualnog privatnog oblaka (VPC)
- hosting statičnog sadržaja (tj. segmenti)
- uravnoteživač tereta i s njim povezani resursi
- konfiguracija zapisivanja
- ili što god drugo smatrate zasebnom logičnom komponentom infrastrukture
Sve instance resursa, imena i vidljivost resursa, izolirane su u opsegu modula. Na primjer, modul “A” prema zadanim postavkama ne može vidjeti i ne zna za resurse u modulu “B”.
Vidljivost resursa, koja se ponekad naziva i izolacija resursa, osigurava da će resursi imati jedinstvena imena u imenskom prostoru modula.































Hvala Vam što ste odvojili svoje vrijeme za nas i ukoliko ste zainteresirani za suradnju ili nam se samo želite pridružiti javite nam se:
🔗IT ZAJEDNICA RIJEKA:
📲 +385996768133
⌨ rene@46elks.com
⌨ info@itzajednicarijeka.com